

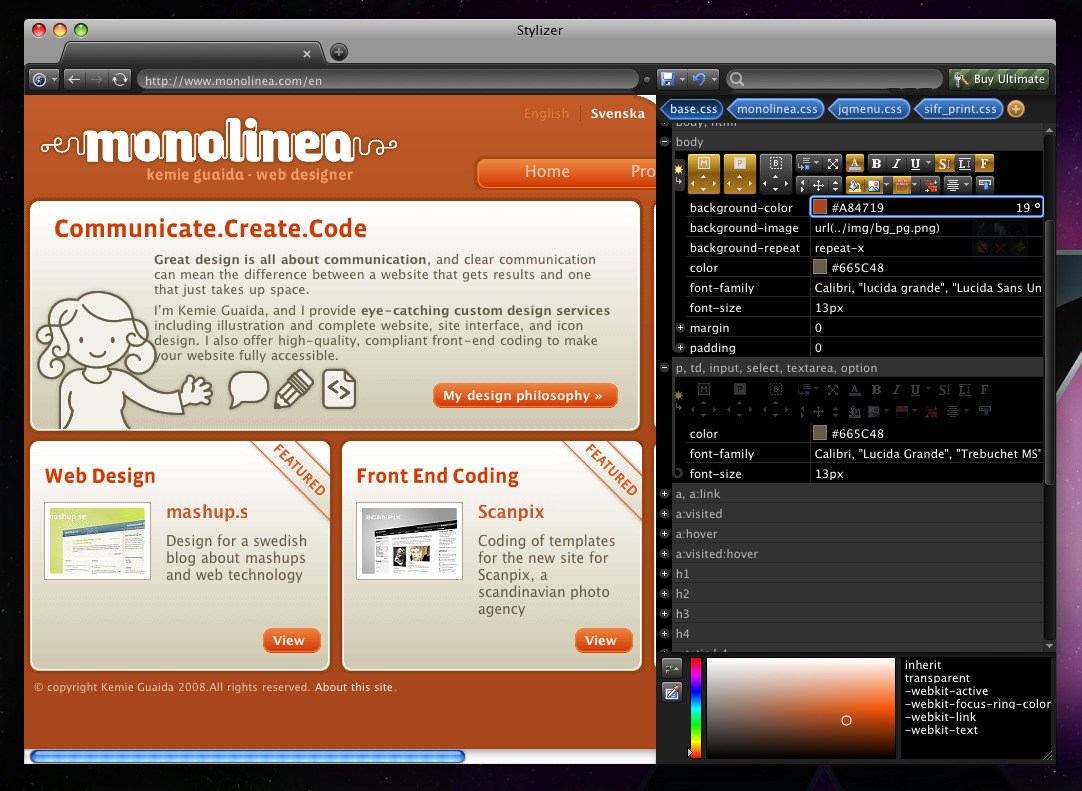
You can instantly switch between 12 different browsers and see how your site looks in each one of them, so you will never have compatibility issues again. Stylizer is very productive CSS tool for Windoes and Mac.
#Stylizer for mac mac
#Stylizer for mac free
55+ Free Page Navigation (Pagination) jQuery Plugins and PSD Designs.Latest Development Resources, Tools and Plugins For Web Developers.Useful HTML/CSS/JS Tools & Plugins For Designers and Developers.Firebug Extension to Debug CSS – CSS Usage.Intelligent HTML, CSS, JavaScript Editor.EngInSite – Advanced, Fully Customizable CSS Authoring Tool.Powerful HTML5 & CSS3 Editor for Windows – TopStyle.CSS Authoring Tool for Windows & Mac – Stylizer.Listed below, you will find our selection of some useful CSS authoring tools: Compatibility with HTML 5, PHP, Ruby, Python, JavaScript and other languages.Instant access to standard tags and attributes.Some of the major benefits that CSS authoring tools offer are:
.png)
A powerful CSS authoring tool also allows you to separate design from content and focus on designing standardized CSS layouts. It results in web pages that are usable by all browsers. The idea of using CSS authoring tools for designing CSS layouts is to allow you to create a solid design with appropriate mark-up and then add advanced styling and perhaps scripting. Most of these tools will allow you to design basic CSS layout, test it for different browsers and then progressively implement support for different versions of these Web browsers. Today’s post will focus on some of the useful CSS authoring tools that Web designers and developers can use to design CSS layouts for modern browsers. They need to learn new techniques, follow best practices and use the latest tools to mark up their designs. Web designers and developers are now required to mark up their design with standard practices and techniques that most Web browsers can support on many different platforms. But all of this change can be a little challenging too. It is a great relief for web designers and developers as they do not have to tweak their designs for compatibility with many different types and versions of Web browsers. More and more web browsers are implementing HTML 5, CSS 3 and other technologies to ensure flawless Internet browsing across all platforms. The rise and rapid acceptance of mobile devices as primary source of accessing the Internet has made a remarkable impact on the web browser war.


 0 kommentar(er)
0 kommentar(er)
